altタグ(alt属性)の書き方の重要性 -WEBアクセシビリティに配慮-
こんにちは。メディア・ラボの伊藤(Q)です。
突然ですが、2021年6月に障害者差別解消法が改正されたことにより、3年以内に民間企業でもWebサイトにWEBアクセシビリティーの義務化されたってご存知でしたか?
このブログでは、ホームページ制作を検討されている企業様、web制作会社の新人さんに知っていただきたい、webアクセシビリティーに関わる内容「htmlのimgタグにつけるaltタグ(alt属性)の書き方、重要性」についてご紹介します。
【企業ホームページのWebアクセシビリティー達成基準に関する状況】
総務省の調査(※1)によると、Webアクセシビリティに関するJIS規格を満たしている企業の割合はわずか4.6%であり、95%以上の企業のWebアクセシビリティの達成基準を満たせていないとしています。
(※1)総務省「令和2年通信利用動向調査報告書(企業編)」
https://www.soumu.go.jp/johotsusintokei/statistics/pdf/HR202000_002.pdf
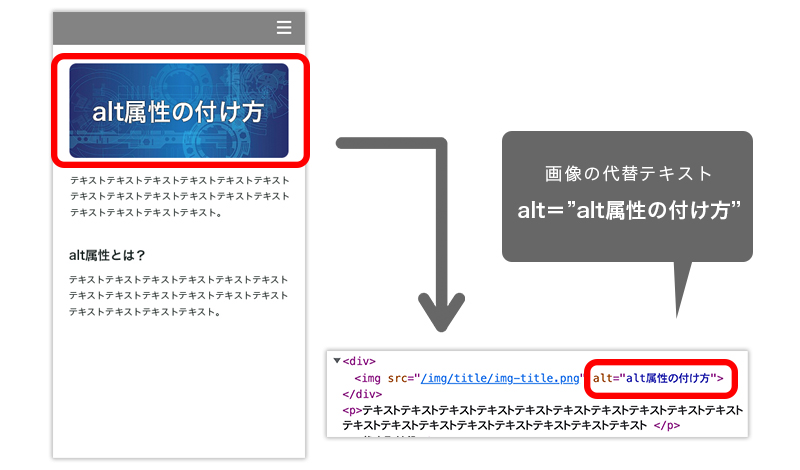
altタグ(alt属性)とは
altタグ(alt属性)とは画像の代替となるテキスト情報のことです。読み方はオルトタグ(オルト属性)です。

機械、クローラーは画像を理解できず、テキストの内容しか理解できません。altタグに代替テキストを記述すれば、画像の内容を機械に理解させることができます。
機械が代替テキストを理解することで、画像が見えない目の不自由な方、全盲の方もWEBページの内容を音声読み上げ機能やソフト(スクリーンリーダー)を使うことで理解できます。
画像にテキストがない画像

webページ内に表示される画像は、デザイン上装飾の画像、プロフィール画像、商品画像、女性がパソコン操作をしているイメージ画像などイメージのためにテキストがない画像が多く使われています。
画像にテキストがない場合、代替テキストとしてaltタグ(alt属性)をどのように記述するかは色々意見が分かれるところです。
なぜ色々意見が分かれるのか。下記内容に触れながらご紹介します。
- altタグ(alt属性)記述による2つのメリット
- altタグ(alt属性)記述の仕方で考えられるメリット、デメリット
その前に、そもそもaltタグ(alt属性)の代替テキストがどのように考えられているのか?
WCAG2.0(2.1)(Web Content Accessibility Guidelines)の考え方をご紹介します。
WCAG2.0(2.1)とは?
ウェブコンテンツをよりアクセシブルにするための広範囲に及ぶ推奨事項を網羅している。 このガイドラインに従うことで、全盲又はロービジョン、ろう又は難聴、学習障害、認知障害、運動制限、発話困難、光感受性発作及びこれらの組合せ等を含んだ、様々な障害のある人に対して、コンテンツをアクセシブルにすることができる。又、このガイドラインに従うと、多くの場合、ほとんどの利用者にとってウェブコンテンツがより使いやすくなる。
altタグ(alt属性)の代替テキストについて解説
WCAG2.0ではaltタグ(alt属性)の代替テキストについて下記のように解説しています。
代替テキストは、画像自体の視覚的な特徴を説明する必要はないが、画像と同じ意味を伝えなければらないことに注意する。
https://waic.jp/docs/WCAG-TECHS/H37
altタグ(alt属性)記述による2つのメリット
- SEO効果に期待
- Webアクセシビリティーに配慮することで、目が不自由な方、全盲の方に安心と信頼を与え、企業のイメージアップに期待
大きくメリットは2つありますが、残念ながら上記2つのメリット両方を受けることは難しいです。
どちらかのメリットを優位にする必要があります。
その理由について、両方のメリット、デメリットに触れながらご紹介します。
1.SEO効果に期待するaltタグ(alt属性)のメリット、デメリット
1-1.メリット
Googleの検索エンジンに評価されやすくなります。
altタグ(alt属性)の記述をすることで、検索エンジンの評価を上げ、SEO効果を狙うだけでなく、画像検索で上位を狙うことも期待できます。
その場合、altタグ(alt属性)の書き方を狙いたいキーワードに設定します。
Googleなど検索ブラウザで「alt SEO」などのキーワードで検索すると、記述の仕方や情報をみることができます。過去、altタグ(alt属性)本来のWCAG2.0(2.1)の考え方と異なる設定、SEOや画像検索で上位を狙う手法が、SEOを意識する方たちの間で流行りました。どんな記述の仕方かはこちらの記事では紹介しません。
1-2.デメリット
検索エンジンの評価を上げるためSEO効果や、画像検索で上位を狙う記述に特化させると、webアクセシビリティーに配慮のないwebページになる可能性があります。
その理由はもうひとつのメリット(2-1)にてご紹介します。
2.webアクセシビリティーに配慮したaltタグ(alt属性)のメリット、デメリット
2-1.メリット
画像が見えない方、全盲の方もwebページの内容を理解しやすくなります。
内容を理解しやすくなるだけでなく、全盲の方にも理解があると感じていただき、企業の信頼、イメージアップにも期待できます。
2-2.デメリット
altタグ(alt属性)の記述で、意図的なSEO効果や画像検索の上位表示に期待できなくなります。
後にご紹介しますが、画像にテキストが含まれない画像のaltタグ(alt属性)の記述を、alt=””(空)に設定することがあるからです。
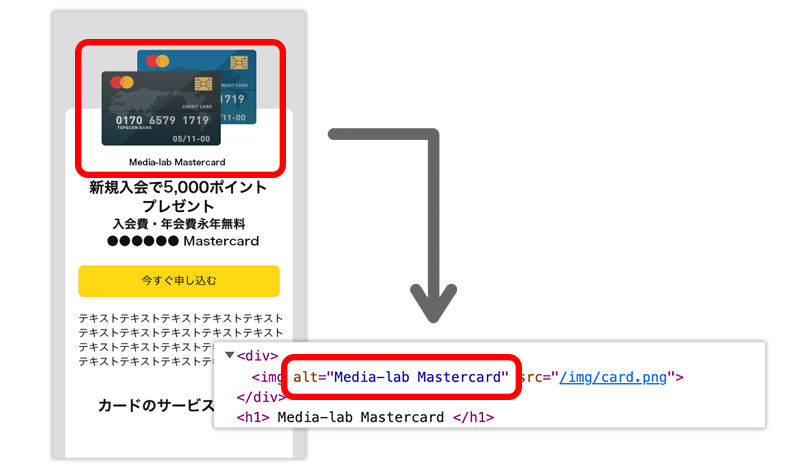
よくあるaltタグ(alt属性)の記述例

クレジットカードの画像のaltタグが記述してあります。

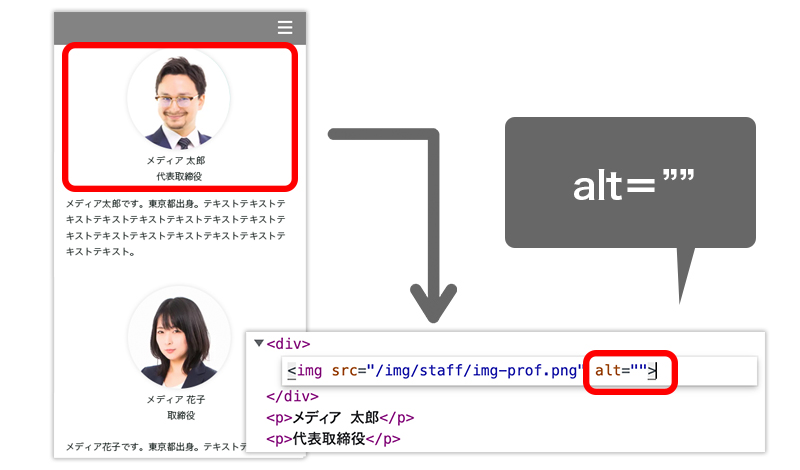
プロフィールの画像のaltタグ(alt属性)が記述してあります。
WCAG2.0(2.1)の解説では「代替テキストは、画像自体の視覚的な特徴を説明する必要はないが、画像と同じ意味を伝えなければならないことに注意する。」とありますので、問題ないとは考えられます。
また記述の仕方、内容によってはSEO効果も期待できます。
しかし、音声読み上げ機能やソフト(スクリーンリーダー)でページの内容を理解しようとする目の不自由な方、全盲の方にストレスを感じさせるwebページになる可能性があります。
altタグ(属性)の設定がどのように読まれるか?
上記の2つの画像を参考にすれば、同じ内容を重複して読み上げされてしまいます。
「Media-lab Mastercard(altで記述した内容) Media-lab Mastercard」
「メディア太郎 代表取締役(altで記述した内容) メディア太郎 代表取締役」
この件について「残念に思う、しかし慣れた」と全盲の方の意見もあります。
では、どのようなaltタグ(alt属性)の記述が目の不自由な方、全盲の方たちに配慮されたものかご紹介します。
WEBアクセシビリティーに配慮したaltタグ(alt属性)記述の仕方
重複して音声が読み上げされてしまう上記の画像でいえばaltタグ(alt属性)の記述は「空」にするのがよいと考えられます。
WCAG2.0(2.1)では「支援技術が無視すべき画像に対して、img 要素の alt テキストを空にして、title 属性を付与しない」としています。
https://waic.jp/docs/WCAG-TECHS/H67
つまり、装飾のための画像には、altタグ(alt属性)の記述は「空」にしても問題ないということです。
次に実際どのように記述するのか、記述例をご紹介します。
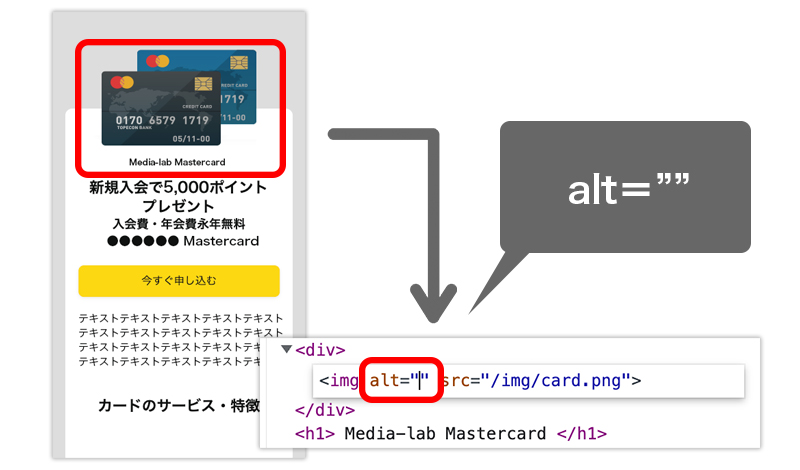
webアクセシビリティーに配慮したaltタグ(alt属性)の記述例

クレジットカードの画像のaltタグ(alt属性) は「空」です。
altタグ(alt属性)が「空」のため「Media-lab Mastercard」のみ音声読み上げ機能やソフト(スクリーンリーダー)で読み上げられます。

プロフィールの画像のaltタグ(alt属性)も「空」として記述すれば、「メディア太郎 代表取締役」のみ読み上げられます。
音声読み上げ機能やソフト(スクリーンリーダー)で読み上げした場合、「Media-lab Mastercard(altで記述した内容) Media-lab Mastercard」ではなく、「Media-lab Mastercard」と読み上げされるので内容が伝わりやすくなります。
さらに。Webアクセシビリティーに配慮されたaltタグ(alt属性)の記述をすることで、「目の不自由な方、全盲の方に理解がある企業」というイメージのアップにも期待できます。
しかし、altタグ(alt属性)の記述を「空」にすると、SEO効果や画像検索で上位表示される機会が減少する可能性があります。
altタグ(alt属性)をSEO効果に期待する記述にするか、Webアクセシビリティーに配慮した記述にするかは、ホームページで達成したい目的によってどのように記述するか方針を決める必要があります。
そのためにも、altタグ(alt属性)の書き方を知っておくことは重要です。
その他、画像にテキストがない場合のaltタグ(alt属性)の書き方は別の機会にご紹介します。
altタグ(alt属性)の参考になるサイトをご紹介
Appleはアクセシビリティーについて30年以上取り組みをされていますので、webアクセシビリティーについてもApple公式サイトのaltタグ(alt属性)の書き方は参考になります。
Appleがwebアクセシビリティーに配慮するため、どのようなaltタグ(alt属性)をされているか、参考程度にご紹介します。

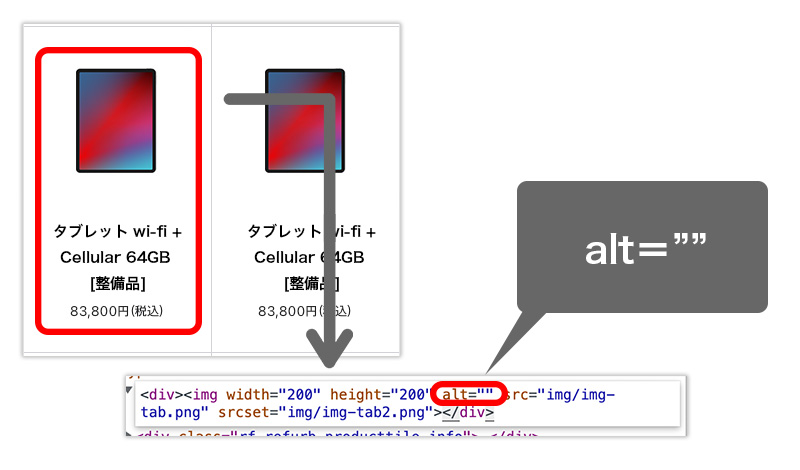
商品画像と商品名が隣接して同じ意味になるので、altタグ(alt属性)は「空」にしています。

画像は手に持った時のスマホのサイズ違いを比較していますので、画像と同じ意味の内容をaltタグ(alt属性)に記述しています。
どのように記述するとよいか迷ったときは Appleの公式サイトを参考にするとよいでしょう。
まとめ:達成したい目的のためaltタグ(alt属性)の書き方を知っておくことが重要
altタグ(alt属性)は、「SEOや画像検索を意識した書き方」「Webアクセシビリティーを意識した書き方」の2パターンあります。
どちらにもメリットデメリットが考えられます。
- SEO効果や画像検索に特化したaltタグ(alt属性)の書き方にすれば、画像が見えない方、全盲の方にとって不親切なWebページになる可能性があります。
- WEBアクセシビリティーに配慮した場合、画像が見えない方、全盲の方に理解がある企業としてイメージアップに期待できます。しかし、SEO効果や画像検索での上位表示に期待できなくなります。
SEO効果を意識した書き方がよいか、WEBアクセシビリティーに配慮した書き方がよいかは方針を決める必要があります。
企業の魅力や情報を最大限届けれるよう、altタグ(alt属性)の書き方の理解を深めることは重要ですよね。
最後に
「これからサービスを成長させていきたい」とお考えの企業様は、ぜひ気軽にご相談ください。